A hét témája a Bootstrap, most ismerkedek vele. Eddig az a tapasztalat, hogy elméletben könnyű megérteni, mi micsoda a kódban, de önállóan használni nehezebb. Most ezen szöszölök.
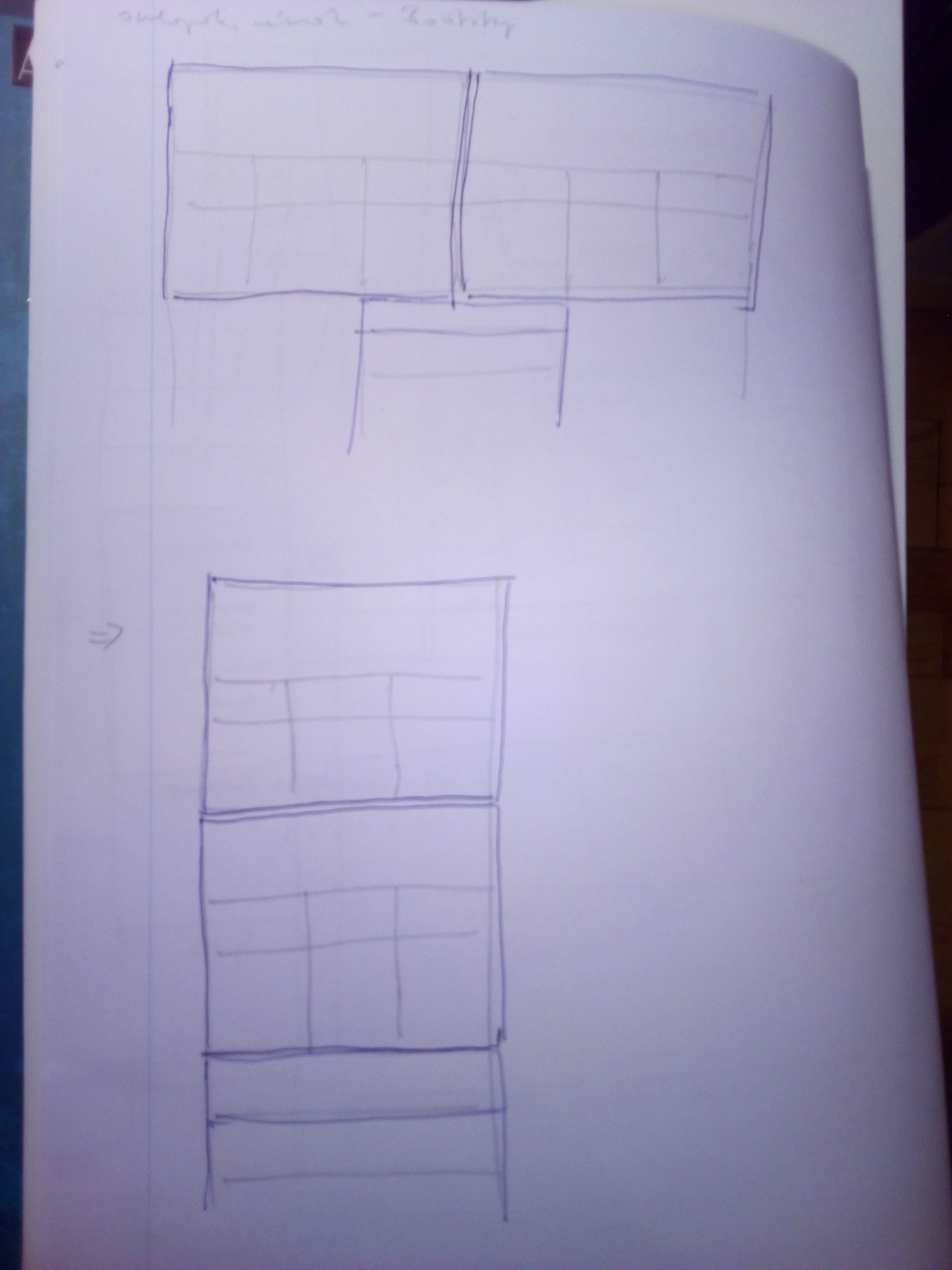
UPDATE (2017.10.23. 12:51) A fenti megoldással nagy kijelzőn elégedett voltam,mert olyan lett, amilyet előtte lerajzoltam, hogy olyat szeretnék lekódolni. Itt a rajz, a tetején a nagy kijelzőn látható szerkezet, alatta a mobilon látható szerkezet. 
Mobilnézetnél azonban nem olyan volt, amilyet szerettem volna, simán egymás alá helyeződtek a cellák olyan sorrendben, ahogy a kódban szerepelt. Közben annyit haladtam (itt), hogy a mobilnézeten megfelelő szélességben jelennek meg cellák, viszont az egy sorhoz tartozó cellák egymás alatt helyezkednek el, ahogy egyébként az a tananyag alapján teljesen logikus is.
Ha jól értem, itt az alapvető probléma (legalábbis az eddigi nagyon minimális ismereteim alapján), hogy a Bootstrap logikájával nem egyezően kis kijelzőre a sorokat "félbevágva" definiáltam egy-egy egységet (a rajzon tollal körberajzoltam).
Jobban átgondolva az is lehet, hogy ott volt az alapvető gond, hogy a nagy kijelzőt vettem alapnak, és egyszerűbb lett volna a "mobile first" elv alapján először lekódolni a mobilos verziót, aztán utána az első két szerkezeti egységet nagy kijelzőn már könnyebben egymás mellé tettem volna.
UPDATE (2017. 10.23. 14:18) Újrakódoltam, most már úgy, hogy a mobilkinézetet vettem alapul, íme. Nyilván nem tökéletes, pl. a konténerek között az a kis sáv nem kellene, de megoldottam, amit szerettem volna, hurrá!

A bejegyzés trackback címe:
Kommentek:
A hozzászólások a vonatkozó jogszabályok értelmében felhasználói tartalomnak minősülnek, értük a szolgáltatás technikai üzemeltetője semmilyen felelősséget nem vállal, azokat nem ellenőrzi. Kifogás esetén forduljon a blog szerkesztőjéhez. Részletek a Felhasználási feltételekben és az adatvédelmi tájékoztatóban.